0
Une astuce simple, mais peu connue :
1) Assurez-vous d’avoir une CSS media="print" dans votre code (avec des règles optimisées, de façon générale on supprime les headers, footers, remontées de contenus, barres de nav, pagination, soulignement de liens, commentaires, compteur de visites (lol) et autres boutons d’action).
2) Dans Chrome, ouvrez les outils de développement ( cmd-alt-i)
3) Appuyez sur Esc (échap) pour faire apparaitre de « drawer », ou panel
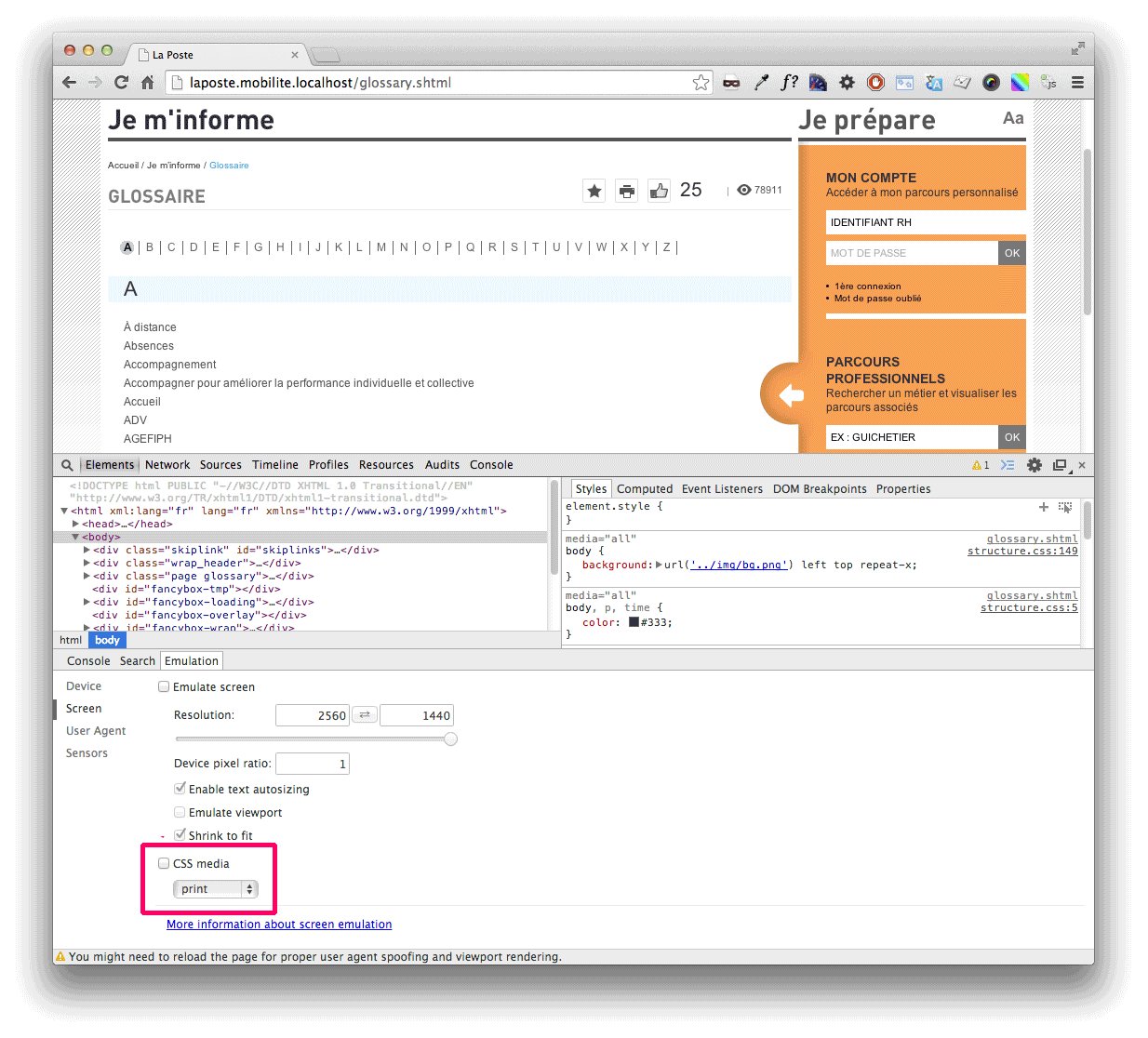
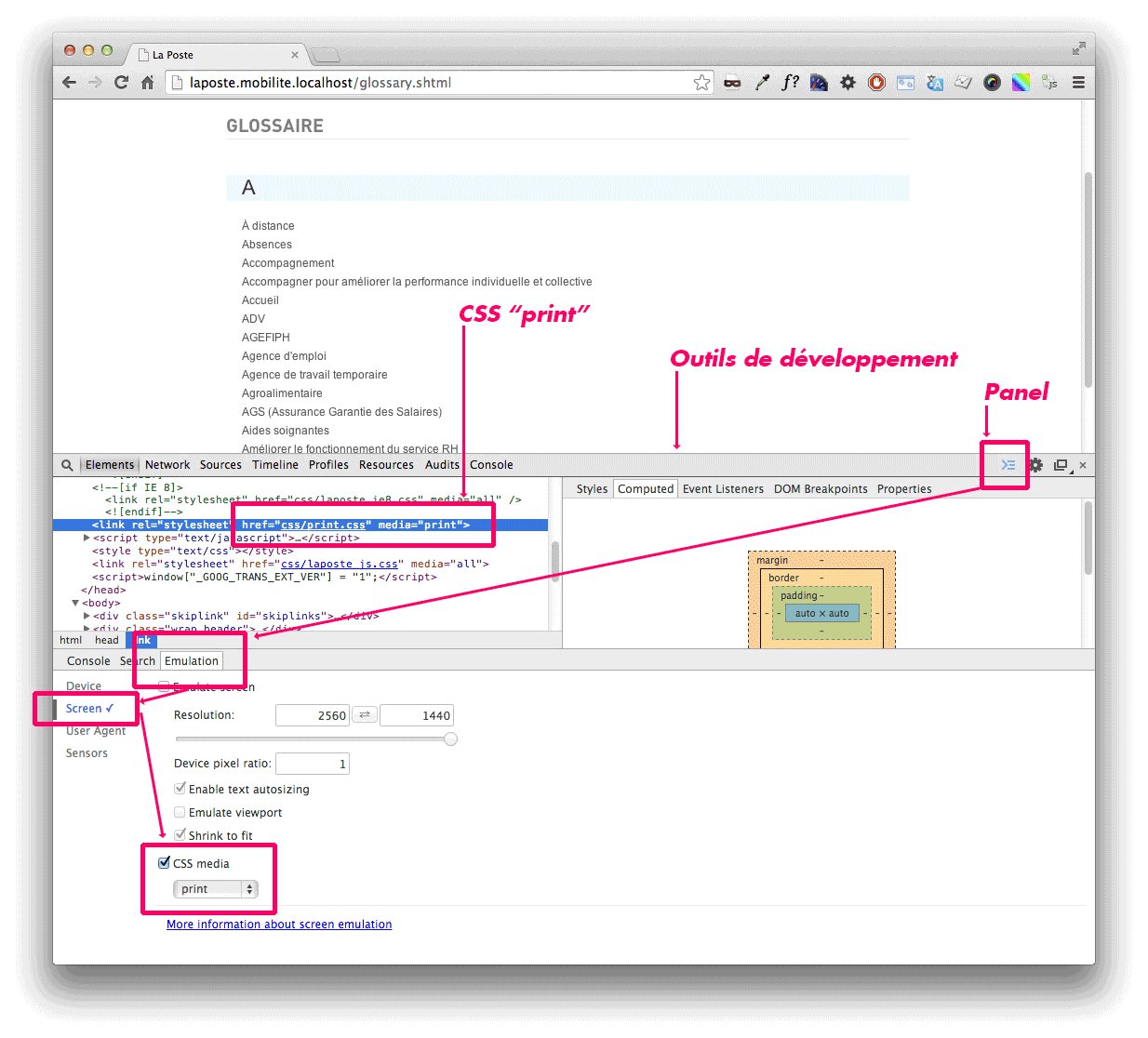
4) Comme indiqué sur le screenshot ci-dessous, prendre l’onglet Emulation puis Screen puis cocher CSS Media et choisir Print.
L’affichage du contenu change instantanément 🙂
DATE 15 Mai 2014