INDEX
Pré-requis
– Utiliser le super plugin jQuery de calendrier : wdCalendar !
– Le fichier a modifier est jquery.calendar.js
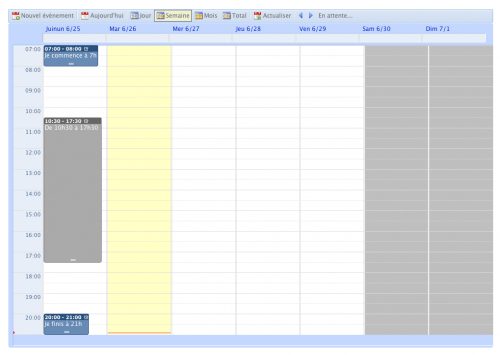
– Notre but est de personnaliser les horaires du calendrier dans la vue par jour / semaine, par exemple au lieu de minuit à 24h, on va afficher de 7h à 21h.
Les cycles horaires
Dans la page, faire un rechercher remplacer sur :
var i = 0; i < 24; i++
Remplacer par :
var i = 7; i < 21; i++
L’affichage des plages
Équation à retenir : 1h = 42px
Les hauteurs sont générés dans des blocs de ce type :
ht.push("<div style=\"margin-bottom: -1008px; height:1008px\" class=\"tg-today\"> </div>");
Dans notre exemple, faire un rechercher-remplacer de 1008px par 588px (14h x 42px)
Compenser le calcul
Lorsque l’on créé un événement en drag’n’drop, le calcul de la durée est effectué selon la position dans la grille.
On doit donc compenser la customisation de notre grille, ça se passe dans la fonction gH.
Dans notre exemple au lieu de commencer à 0h, la journée commence à 7h. On doit compenser +7h dans le return :
return { sh: t2{{+7}}, sm: t3, eh: t5{{+7}}, em: t6, h: sy2 - sy1 };
Compenser l’affichage
La grille calcule maintenant les horaires correctement, mais l’affichage est un peu biaisé : si on clique sur 7h, l’événement commence bien à 7h mais s’affiche à 14h! On doit modifier la fonction gP :
return (h-7) * 42 + parseInt(m / 60 * 42);
Voir en ligne : Article basé sur les commentaires du forum du projet


Superbe tutoriel !!!
Si je puis me permettre quelques ajouts afin de récupérer les heures de début et fin sur une DB
1 : en utilisant les outils Ajax de jQuery, on peut externaliser la configuration de base du calendar (en la faisant générer par PHP depuis une base de données par exemple, grâce à la fonction json_encode() ) et la récupérer avec $.getJSON.
2 : dans la configuration de base, ajouter une ligne « customHours » (sans « ) sous « loadDateR : [], », et l’utiliser dans les remplacements (i < 24)
3 : prévoir dans les fonctions gH et gP de récupérer ces valeurs d’une manière ou d’une autre. Personnellement je vais parser un 2eme JSON en AJAX (en utilisant non-pas $.getJSON mais $.ajax et en forçant le paramètre "async" à false, pour que gH et gP attendent les résultats avant de faire leur return.). Je pense prévoir une lecture de cette info par cookie si cela s’avère plus rapide.
En tout cas bravo pour ces conseils bien dispensés qui m’ont évité des jours de fouilles !
Bonne continuation !
EDIT du message précédent : la méthode AJAX pour les méthodes gH et gP sont inutiles puisqu’on a accès aux options…. je me jette
Pour cette phrase : ‘return { sh: t2{{+7}}, sm: t3, eh: t5{{+7}}, em: t6, h: sy2 – sy1 };’
ca me met erreur de syntaxe! pouvez me dire pourquoi ca ne fonctionne pas?
Merci d’avance
Bonjour, avez-vous plus de précisions sur l’erreur ?
Est-ce qu’une expression plus simple comme celle-ci fonctionne :
return { sh: t2, sm: t3, eh: t5, em: t6, h: ts2 – ts1 };
Bonjour,
Cette expression simplifiée a résolu le même problème chez moi, cependant je n’arrive plus à créer d’évènements en cliquant directement sur le calendrier (sauf évènement durant toute la journée).
Une idée d’où cela pourrait venir ? (je n’ai modifié que ce qui est indiqué ici 🙂 )
Merci d’avance.
Problème résolu, ce ne sont pas les bonnes variables en fait (puisque l’on est dans la fonction gH), au final la ligne à modifier (pour mon cas, pour une journée de 8 à 22H), sera :
return { sh: t2+8, sm: t3, eh: t5+8, em: t6, h: y2 – y1 };
salut j’ai essayé de réduire les plages horaires de 8h à 18h en suivant les instructions : ca fonctionne mais quand je fais un glisser deplacé sur un événement il ne s’affiche plus ! Savez-vous ou se situe le problème?
Qu’indique la console ?
vous faites référence à quelle console? Euh… en tout cas j’ai un message « Success » qui confirme que le update s’est bien passé mais ensuite l’événement disparaît automatiquement du calendrier mais existe tjrs dans la table de la bd. Si vous me passez votre mail je peux vous envoyer le code comme cela vous verrez mieux
Désolé d’insister mais au fait tout ce que je veux savoir c’est est ce que ca marche pour vous le drag and drop? J’ai besoin de ce calendrier pour un projet scolaire que je dois rendre très bientôt et j’ai déja fait bcp de modif avec lui j’ai pas assez de temps pour en prendre un autre. Please help